Kurumsal Web Sitesi: Modern İş Dünyasının Dijital Yüzü
Dijital dönüşümün hız kazandığı günümüzde, kurumsal web siteleri işletmelerin çevrimiçi varlıklarının temel yapı taşını oluşturuyor. Statista'nın 2024 verilerine göre, global B2B şirketlerinin %94'ü kurumsal web sitelerini birincil dijital pazarlama kanalı olarak konumlandırıyor. Bu dijital vitrinler, sadece bir tanıtım platformu değil, aynı zamanda müşteri etkileşimi, marka güvenilirliği ve iş geliştirme süreçlerinin merkezi haline gelmiş durumda.
| Metrik | Değer |
|---|---|
| Ortalama Ziyaretçi Etkileşim Süresi | 2.3 dakika |
| Mobil Trafik Oranı | %68 |
| Dönüşüm Oranı Artışı (İyi Tasarlanmış Siteler) | %150 |
Modern kurumsal web siteleri, responsive tasarım, yüksek performans ve kullanıcı deneyimi optimizasyonu gibi kritik bileşenleri bünyesinde barındırıyor. Google'ın Core Web Vitals metrikleri, site performansının hem kullanıcı deneyimi hem de SEO açısından önemini vurgularken, yapay zeka destekli kişiselleştirme çözümleri ziyaretçi etkileşimini artırmada önemli rol oynuyor.
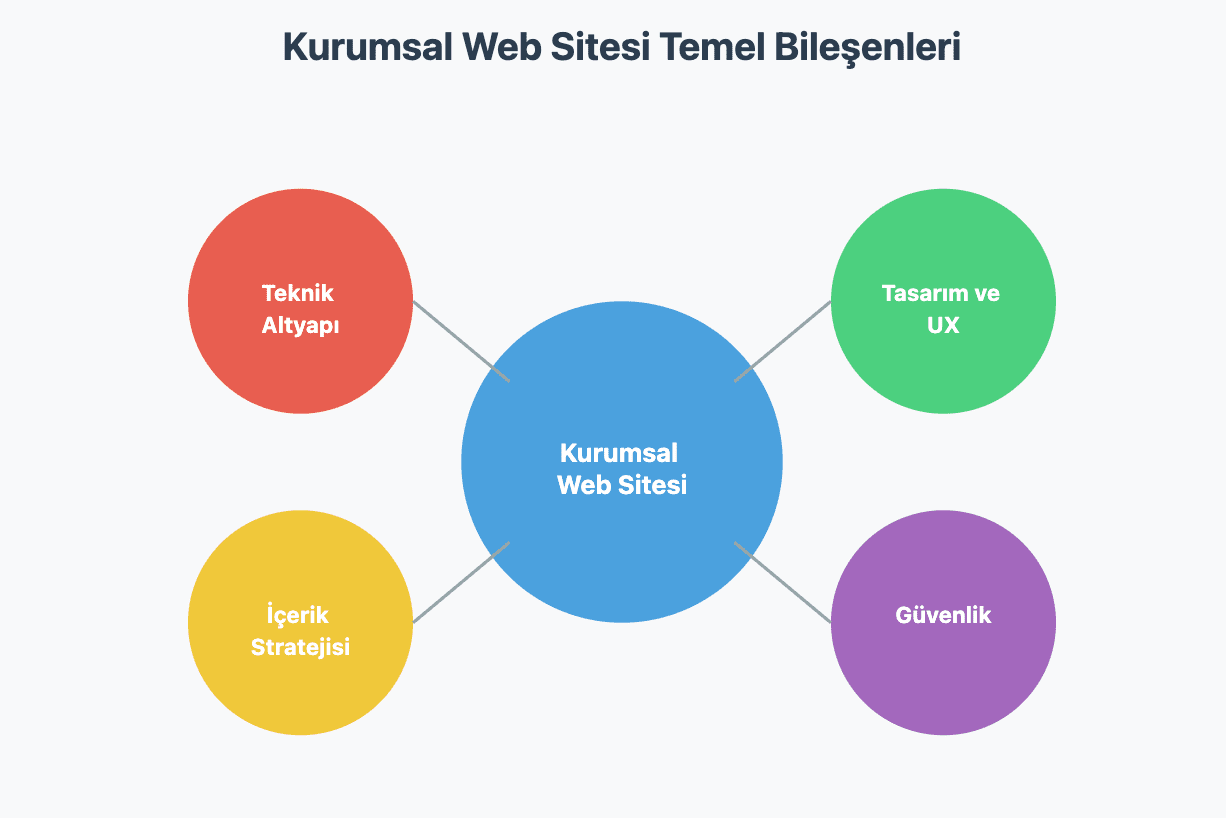
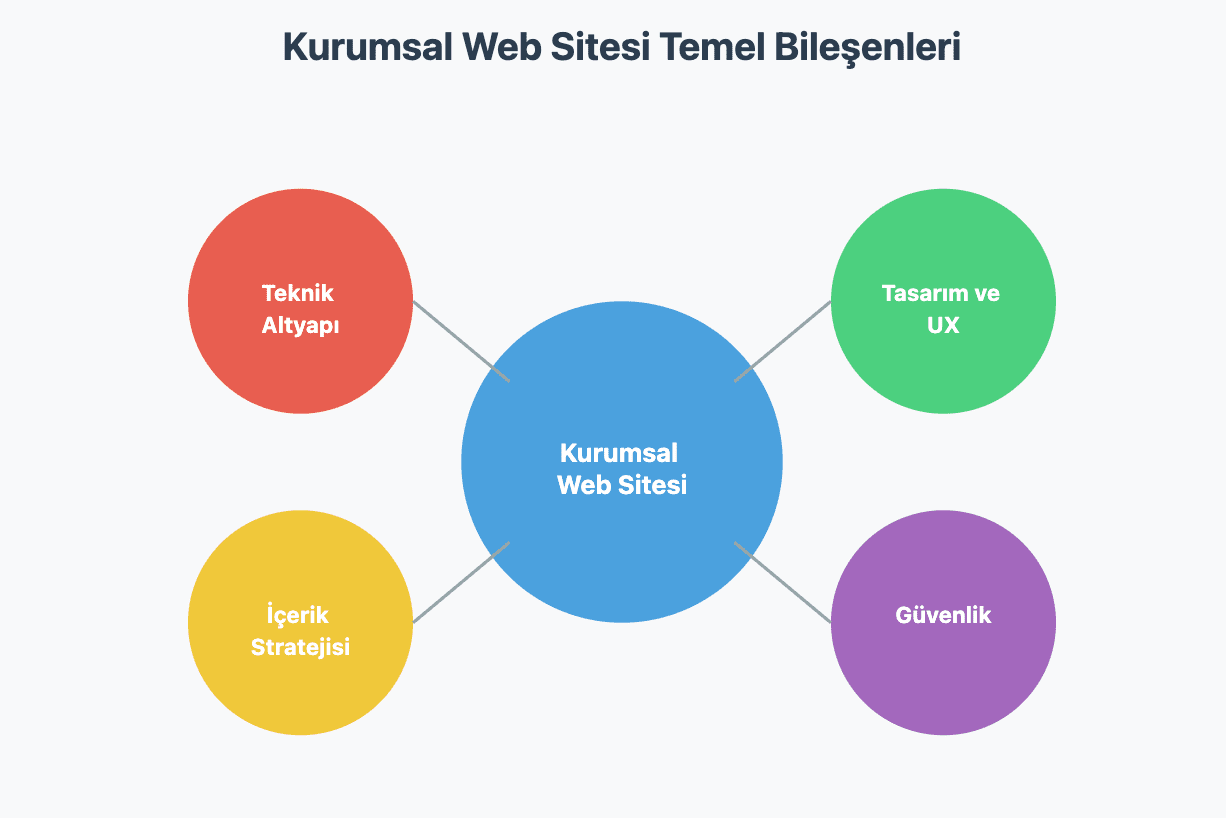
Günümüzde başarılı bir kurumsal web sitesi, teknik mükemmellik, içerik stratejisi ve kullanıcı deneyimi optimizasyonunun kusursuz bir kombinasyonunu gerektiriyor. Bu rehberde, modern kurumsal web sitelerinin temel bileşenlerini, başarı kriterlerini ve implementasyon stratejilerini detaylı olarak ele alacağız.
Kurumsal web sitesi geliştirme sürecinde planlama aşaması nasıl olmalı ve hangi kritik bileşenleri içermeli?

Kurumsal web sitesi geliştirme sürecinde planlama aşaması, projenin başarısını belirleyen en kritik safhadır. Bu aşama, stratejik bir yaklaşımla ele alınmalı ve aşağıdaki temel bileşenleri içermelidir:
1. Hedef Kitle Analizi
Öncelikle, sitenin hitap edeceği kullanıcı profillerinin (personas) detaylı analizi yapılmalıdır. Bu analiz şunları içermelidir:
- Demografik özellikler ve davranış kalıpları
- Kullanıcıların temel ihtiyaç ve beklentileri
- Tercih ettikleri içerik türleri ve etkileşim biçimleri
2. İçerik Stratejisi
İçerik mimarisi ve hiyerarşisi, kullanıcı yolculuğunu destekleyecek şekilde planlanmalıdır:
- Ana sayfa ve temel sayfaların içerik yapısı
- İçerik kategorileri ve alt başlıklar
- Çoklu dil desteği gereksinimleri
3. Teknik Gereksinimler
Modern web standartlarına uygun teknik altyapı planlaması yapılmalıdır:
- Sunucu gereksinimleri ve hosting çözümleri
- CMS (İçerik Yönetim Sistemi) seçimi
- Güvenlik protokolleri ve SSL sertifikasyonu
- Performans optimizasyonu stratejileri
4. Tasarım Kılavuzu
Marka kimliğiyle uyumlu, tutarlı bir kullanıcı deneyimi için:
- Renk paleti ve tipografi seçimleri
- UI bileşenleri ve etkileşim modelleri
- Responsive tasarım prensipleri
- Erişilebilirlik standartları (WCAG 2.1)
Bu planlama aşamasının çıktısı, detaylı bir proje takvimi ve bütçe planıyla birlikte, tüm paydaşların onayını almış kapsamlı bir proje dokümanı olmalıdır. Bu doküman, geliştirme sürecinde referans noktası olarak kullanılacak ve projenin başarılı bir şekilde ilerlemesini sağlayacaktır.
Kurumsal web sitelerinde optimal performans için hangi teknik gereksinimler ve optimizasyon stratejileri uygulanmalıdır?
Kurumsal web sitelerinin teknik performansı, kullanıcı deneyimini ve SEO başarısını doğrudan etkileyen kritik bir faktördür. Google'ın Core Web Vitals metrikleri, bu konudaki standartları belirlerken, kapsamlı bir performans stratejisi şu temel bileşenleri içermelidir:
1. Core Web Vitals Optimizasyonu
- LCP (Largest Contentful Paint): Ana içeriğin 2.5 saniye içinde yüklenmesi
- FID (First Input Delay): Kullanıcı etkileşimlerine 100ms içinde yanıt
- CLS (Cumulative Layout Shift): Görsel kararlılık için 0.1 veya daha düşük değer
2. Sunucu Optimizasyonu
Yüksek performanslı bir altyapı için gerekli temel bileşenler:
- CDN (İçerik Dağıtım Ağı) implementasyonu
- HTTP/3 protokol desteği
- Önbellek stratejileri (Browser ve Server-side caching)
- Load balancing ve yük dağıtımı
3. Frontend Optimizasyonları
Kullanıcı tarafında performans iyileştirmeleri:
- Kod minimizasyonu ve sıkıştırma (JS, CSS, HTML)
- Lazy loading implementasyonu (görsel ve videolar için)
- Critical CSS optimizasyonu
- Modern görsel formatları (WebP, AVIF) kullanımı
4. Mobil Optimizasyon
Mobil kullanıcılar için özel optimizasyonlar:
- Responsive tasarım implementasyonu
- Mobile-first indexing uyumluluğu
- Touch-friendly arayüz elementleri
- AMP (Accelerated Mobile Pages) desteği
Tüm bu optimizasyonların düzenli olarak test edilmesi ve monitör edilmesi gerekir. Google PageSpeed Insights, GTmetrix ve WebPageTest gibi araçlar kullanılarak performans metriklerinin sürekli takibi yapılmalıdır. Ayrıca, Real User Monitoring (RUM) verileri toplanarak gerçek kullanıcı deneyimi analiz edilmelidir.
Kurumsal web sitelerinde etkili bir içerik stratejisi nasıl oluşturulmalı ve SEO ile nasıl entegre edilmelidir?
Etkili bir kurumsal içerik stratejisi, marka kimliği, kullanıcı ihtiyaçları ve arama motoru optimizasyonunun kesişim noktasında yer alır. Google'ın Helpful Content Update'i ışığında, içerik stratejiniz şu temel prensipleri içermelidir:
1. İçerik Planlama ve Hiyerarşi
- Ana Sayfalar: Kurumsal kimlik, vizyon-misyon, hizmetler
- Ürün/Hizmet Sayfaları: Detaylı açıklamalar, teknik özellikler
- Blog/Haberler: Sektörel içgörüler, güncellemeler
- Kaynak Merkezi: Whitepaper'lar, vaka çalışmaları, e-kitaplar
2. SEO Optimizasyonu
Modern SEO yaklaşımı şu elementleri içermelidir:
- Teknik SEO:
- XML Sitemap optimizasyonu
- Canonical URL yapılandırması
- Breadcrumb navigasyon
- Schema.org markup implementasyonu
- İçerik SEO:
- Semantik HTML yapısı
- Doğal anahtar kelime yerleşimi
- İçerik kümeleme (Content clustering)
- E-A-T prensipleri uygulaması
3. İçerik Yönetimi
Sürdürülebilir bir içerik stratejisi için:
- İçerik takvimi ve yayın planı
- Çapraz bağlantı (internal linking) stratejisi
- Multimedya içerik optimizasyonu
- A/B testing ve içerik performans analizi
4. Kullanıcı Deneyimi Entegrasyonu
İçeriğin kullanıcı deneyimiyle bütünleşmesi için:
- Hedef kitleye uygun ton ve dil kullanımı
- Okunabilirlik optimizasyonu (Flesch Reading Ease)
- Görsel hiyerarşi ve beyaz alan kullanımı
- Mikro-etkileşim ve CTA optimizasyonu
İçerik stratejinizin başarısı, düzenli analiz ve optimizasyonla mümkündür. Google Analytics 4 ve Search Console verileri kullanılarak içerik performansı takip edilmeli, kullanıcı geri bildirimleri doğrultusunda sürekli iyileştirmeler yapılmalıdır.
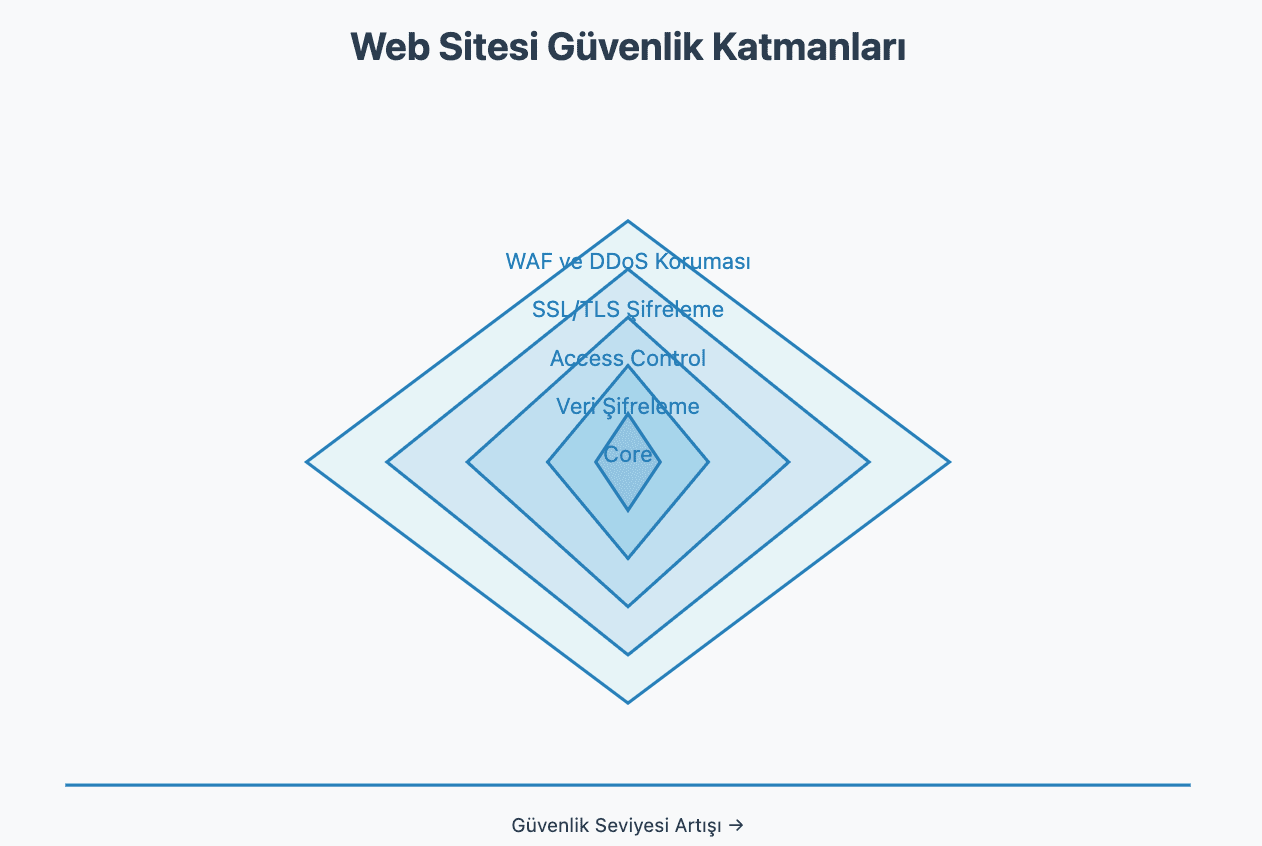
Kurumsal web sitelerinde hangi güvenlik önlemleri alınmalı ve veri koruma nasıl sağlanmalıdır?

Kurumsal web sitelerinin güvenliği, şirket itibarı ve müşteri güveni açısından kritik öneme sahiptir. 2023 verilerine göre, siber saldırıların %43'ü küçük ve orta ölçekli işletmeleri hedef almaktadır. Modern bir güvenlik stratejisi şu temel bileşenleri içermelidir:
1. Temel Güvenlik Önlemleri
- SSL/TLS Sertifikası:
- Minimum TLS 1.3 protokol kullanımı
- EV (Extended Validation) sertifika tercihi
- Otomatik sertifika yenileme sistemi
- Güvenlik Duvarı (WAF):
- DDoS koruma sistemleri
- Bot trafiği filtreleme
- SQL enjeksiyon önleme
2. Veri Koruma Stratejileri
KVKK ve GDPR uyumluluğu için gerekli önlemler:
- Veri şifreleme protokolleri
- Kullanıcı verisi saklama politikaları
- Çerez yönetim sistemi
- Veri erişim logları ve audit trail
3. Access Control ve Kimlik Doğrulama
- Multi-factor Authentication (MFA)
- Role-based access control (RBAC)
- IP kısıtlamaları ve coğrafi erişim kontrolü
- Oturum yönetimi ve timeout politikaları
4. Düzenli Güvenlik Testleri
Proaktif güvenlik yönetimi için:
- Penetrasyon testleri (yılda en az 2 kez)
- Güvenlik açığı taramaları
- Kod güvenliği analizleri
- Sosyal mühendislik testleri
Güncel güvenlik tehditlerini ve çözümlerini takip etmek için OWASP Top 10 listesi referans alınmalı, güvenlik yamalarının düzenli olarak uygulanması sağlanmalıdır. Ayrıca, güvenlik ihlali durumunda devreye girecek bir incident response planı hazır bulundurulmalıdır.
Kurumsal web sitelerinde etkili bir kullanıcı deneyimi tasarımı nasıl oluşturulmalı ve hangi UI prensipleri uygulanmalıdır?
Modern kurumsal web sitelerinde kullanıcı deneyimi, ziyaretçilerin sitede kalma süresini ve dönüşüm oranlarını doğrudan etkileyen kritik bir faktördür. Nielsen Norman Group araştırmalarına göre, iyi tasarlanmış bir UX stratejisi dönüşüm oranlarını %400'e kadar artırabilmektedir.
1. Temel UX Prensipleri
- Kullanılabilirlik:
- 3-Tık Kuralı (hedef içeriğe maksimum 3 tıkta ulaşım)
- Tutarlı navigasyon yapısı
- Açık ve anlaşılır içerik hiyerarşisi
- Hızlı yüklenen sayfalar (maksimum 3 saniye)
- Erişilebilirlik (WCAG 2.1):
- Renk kontrastı optimizasyonu
- Ekran okuyucu uyumluluğu
- Klavye navigasyonu desteği
- Alt text ve ARIA etiketleri
2. UI Tasarım Elementleri
Modern arayüz tasarımı için gerekli bileşenler:
- Visual Hierarchy:
- F-pattern ve Z-pattern okuma düzenleri
- Whitespace kullanımı
- Tipografik hiyerarşi
- Micro-interactions:
- Hover efektleri
- Scroll animasyonları
- Form feedback mekanizmaları
3. Mobil-First Tasarım
- Touch-friendly UI elementleri (minimum 44x44px)
- Responsive breakpoint optimizasyonu
- Gesture-based interactions
- Progressive enhancement yaklaşımı
4. UX Metrikleri ve Analiz
Başarı ölçümü için takip edilmesi gereken metrikler:
- Task Success Rate (görev tamamlama oranı)
- Time on Task (görev tamamlama süresi)
- User Error Rate (kullanıcı hata oranı)
- Customer Satisfaction Score (CSAT)
- Net Promoter Score (NPS)
UX tasarımının başarısı, düzenli kullanıcı testleri ve analitik verilerin sürekli analizi ile ölçülmelidir. A/B testleri, ısı haritaları ve kullanıcı kayıtları gibi araçlarla tasarım kararları sürekli optimize edilmelidir.
Kurumsal web siteleri için doğru CMS seçimi nasıl yapılmalı ve etkin bir şekilde nasıl yönetilmelidir?
İçerik Yönetim Sistemi (CMS) seçimi, kurumsal web sitesinin uzun vadeli başarısı için kritik öneme sahiptir. Gartner'ın 2024 raporuna göre, doğru CMS seçimi içerik yönetim maliyetlerini %60'a kadar düşürebilmekte ve içerik üretim sürecini %40 hızlandırabilmektedir.
1. CMS Seçim Kriterleri
- Teknik Gereksinimler:
- Ölçeklenebilirlik kapasitesi
- API ve entegrasyon olanakları
- Güvenlik özellikleri ve güncellemeleri
- Performans optimizasyonu araçları
- İşlevsel Özellikler:
- WYSIWYG editör kapasitesi
- Medya yönetim özellikleri
- Çoklu dil desteği
- Versiyon kontrolü ve içerik geçmişi
2. Popüler CMS Platformları Karşılaştırması
| Özellik | BulutPress | WordPress | Drupal | Headless CMS |
|---|---|---|---|---|
| Öğrenme Eğrisi | Düşük | Düşük | Yüksek | Orta |
| Esneklik | Yüksek | Orta | Yüksek | Çok Yüksek |
| Güvenlik | Çok Yüksek | Orta | Yüksek | Yüksek |
| Maliyet | Çok Düşük | Düşük | Yüksek | Değişken |
3. CMS Yönetim Stratejileri
- İçerik Workflow Yönetimi:
- İçerik onay süreçleri
- Rol tabanlı erişim kontrolü
- İş akışı otomasyonu
- Planlı yayın yönetimi
- Performans Optimizasyonu:
- Cache yönetimi
- Medya optimizasyonu
- Database temizliği
- Plugin/modül denetimi
CMS seçimi ve yönetimi sürekli evolüsyon gerektiren bir süreçtir. Düzenli sistem güncellemeleri, performans optimizasyonları ve kullanıcı eğitimleri ile sistemin etkin kullanımı sağlanmalıdır. Ayrıca, gelecekteki ihtiyaçlar göz önünde bulundurularak ölçeklenebilir bir yapı kurulmalıdır.
Kurumsal web sitelerinde dönüşüm oranı optimizasyonu (CRO) nasıl yapılmalı ve hangi stratejiler uygulanmalıdır?
Dönüşüm optimizasyonu, ziyaretçileri potansiyel müşterilere dönüştürme sürecinin sistematik olarak iyileştirilmesidir. Forrester'ın araştırmalarına göre, etkili CRO stratejileri uygulayan şirketler ortalama %223 ROI elde etmektedir.
1. Dönüşüm Hunisi Analizi
- Aşamalar:
- Farkındalık (Awareness)
- İlgi (Interest)
- Değerlendirme (Consideration)
- Karar (Decision)
- Eylem (Action)
- Her Aşama İçin Metrikler:
- Bounce Rate (Hemen Çıkma Oranı)
- Time on Page (Sayfada Geçirilen Süre)
- Click-through Rate (Tıklama Oranı)
- Form Completion Rate (Form Tamamlama Oranı)
2. A/B Test Stratejileri
Etkili A/B testi için optimize edilmesi gereken elementler:
- Call-to-Action (CTA):
- Buton rengi ve boyutu
- Metin ve ton
- Konumlandırma
- Görsel elementler
- Form Optimizasyonu:
- Alan sayısı ve sıralaması
- Step-by-step vs tek sayfa
- Otomatik doldurma özellikleri
- Hata mesajları ve yönlendirmeler
3. Mikro Dönüşümler
- Newsletter kayıtları
- İçerik indirmeleri
- Blog etkileşimleri
- Sosyal medya paylaşımları
- Video izlenme süreleri
4. İleri CRO Teknikleri
Modern dönüşüm optimizasyonu araçları:
- Davranışsal Analiz:
- Isı haritaları (Heatmaps)
- Scroll derinliği analizi
- Session recording
- Mouse tracking
- Kişiselleştirme:
- Dinamik içerik gösterimi
- Coğrafi hedefleme
- Davranışsal tetikleyiciler
- AI destekli öneriler
Başarılı bir CRO stratejisi için veri odaklı karar verme ve sürekli test etme kültürü oluşturulmalıdır. Test sonuçları düzenli olarak analiz edilmeli ve öğrenilen dersler gelecek optimizasyonlara aktarılmalıdır.
Kurumsal web sitelerinde hangi analitik araçları kullanılmalı ve nasıl etkili bir raporlama sistemi kurulmalıdır?
Web analitikleri, kurumsal web sitelerinin performansını ölçmek ve veri odaklı kararlar almak için kritik öneme sahiptir. Google Analytics verilerine göre, veri odaklı kararlar alan şirketler rakiplerine göre 5 kat daha hızlı büyümektedir.
1. Temel Analitik Araçları
- Google Analytics 4:
- Olay tabanlı veri modeli
- Makine öğrenimi destekli içgörüler
- Cross-platform analiz
- Gelişmiş e-ticaret raporları
- Diğer Önemli Araçlar:
- Google Search Console
- Hotjar / Mouseflow
- SEMrush / Ahrefs
- Tag Manager sistemleri
2. Kritik Performans Metrikleri
| Metrik Kategorisi | Önemli Göstergeler | Hedef Değerler |
|---|---|---|
| Trafik | Ziyaretçi sayısı, Sayfa görüntüleme | Aylık %10 artış |
| Etkileşim | Ortalama oturum süresi, Bounce rate | < %40 bounce rate |
| Dönüşüm | Conversion rate, Hedef tamamlama | %2-5 arası CR |
| Teknik | Sayfa yükleme hızı, Core Web Vitals | < 3 sn yükleme |
3. Raporlama Stratejisi
- Düzenli Raporlar:
- Günlük performans özetleri
- Haftalık trend analizleri
- Aylık detaylı performans raporları
- Çeyreklik strateji değerlendirmeleri
- Özel Raporlar:
- Kampanya performans analizleri
- A/B test sonuçları
- Kullanıcı yolculuğu analizleri
- Segment bazlı performans raporları
4. Veri Odaklı Karar Verme
Analitik verilerin etkili kullanımı için:
- KPI dashboard oluşturma ve takibi
- Anomali tespiti ve erken uyarı sistemi
- Tahminsel analitik modelleri
- Otomatik raporlama sistemleri
- Veri görselleştirme araçları (Data Studio)
Etkili bir analitik stratejisi için tüm paydaşların anlayabileceği bir raporlama dili oluşturulmalı ve veriler actionable insights'a dönüştürülmelidir. Ayrıca, GDPR ve KVKK gibi veri koruma düzenlemelerine uyum sağlanmalıdır.
Kurumsal web sitelerinin sürdürülebilirliği nasıl sağlanmalı ve hangi bakım süreçleri uygulanmalıdır?
Web sitesi bakımı ve sürdürülebilirlik, sitenin uzun vadeli başarısı için kritik öneme sahiptir. Araştırmalar, düzenli bakım yapılan web sitelerinin güvenlik ihlallerine karşı %76 daha dirençli olduğunu ve kullanıcı memnuniyetinde %45 artış sağladığını göstermektedir.
1. Teknik Bakım Süreçleri
- Düzenli Kontroller:
- Günlük uptime monitoring
- Haftalık performans testleri
- Aylık güvenlik taramaları
- Çeyreklik sistem auditleri
- Güncelleme Yönetimi:
- CMS çekirdek güncellemeleri
- Plugin/modül güncellemeleri
- Güvenlik yamaları
- API entegrasyonları kontrolü
2. İçerik Sürdürülebilirliği
Düzenli içerik yönetimi için gerekli süreçler:
- İçerik Denetimi:
- Broken link kontrolü
- 404 sayfa yönlendirmeleri
- İçerik güncelliği kontrolü
- SEO uyumluluğu denetimi
- İçerik Optimizasyonu:
- Medya dosyaları optimizasyonu
- Database temizliği
- Cache yönetimi
- Süresi geçmiş içeriklerin güncellenmesi
3. Performans İyileştirme Rutinleri
| Periyot | Yapılacak İşlemler | Kontrol Noktaları |
|---|---|---|
| Günlük | Uptime kontrolü, Hata logları inceleme | Erişilebilirlik, Hata oranları |
| Haftalık | Performans analizi, Güvenlik kontrolü | Sayfa hızı, Güvenlik açıkları |
| Aylık | Tam sistem backup, SEO analizi | Veri bütünlüğü, SERP pozisyonları |
| Çeyreklik | Kapsamlı sistem auditi, UX değerlendirmesi | Sistem sağlığı, Kullanıcı memnuniyeti |
4. Kriz Yönetimi ve Felaket Kurtarma
- Yedekleme Stratejisi:
- Günlük incremental yedeklemeler
- Haftalık tam yedekleme
- Off-site yedekleme çözümleri
- Yedekleme testi ve doğrulama
- Acil Durum Prosedürleri:
- Incident response planı
- Rollback prosedürleri
- İletişim protokolleri
- Dokümantasyon yönetimi
Sürdürülebilir bir web sitesi yönetimi için tüm bu süreçlerin dokümante edilmesi ve düzenli olarak gözden geçirilmesi gerekmektedir. Ayrıca, teknik ekibin sürekli eğitimi ve yeni teknolojilerin takibi de kritik öneme sahiptir.
Kurumsal web sitelerinde mobil optimizasyon nasıl yapılmalı ve responsive tasarım ilkeleri nasıl uygulanmalıdır?

Mobil cihazların internet trafiğindeki payı 2024 itibarıyla %65'i aşmış durumdadır. Google'ın mobile-first indexing yaklaşımı ve kullanıcı davranışlarındaki değişim, mobil optimizasyonu kurumsal web siteleri için birincil öncelik haline getirmiştir.
1. Mobile-First Tasarım Prensipleri
- Temel İlkeler:
- Progressive enhancement yaklaşımı
- Minimal tasarım felsefesi
- Touch-first etkileşim modeli
- İçerik önceliklendirme
- Teknik Gereksinimler:
- Viewport meta tag optimizasyonu
- Flexible grid sistemleri
- Fluid typography
- Adaptive images
2. Responsive Tasarım Stratejileri
Farklı ekran boyutları için optimizasyon:
- Breakpoint Stratejisi:
- Mobile: 320px - 480px
- Tablet: 481px - 768px
- Desktop: 769px - 1024px
- Large Desktop: 1025px+
- Layout Adaptasyonu:
- Stack view düzenlemesi
- Column dropping
- Layout shifter pattern
- Off-canvas navigation
3. Mobil Performans Optimizasyonu
- Yükleme Hızı:
- Lazy loading implementasyonu
- İmaj optimizasyonu
- Minification ve sıkıştırma
- Browser caching
- Veri Kullanımı:
- Adaptive serving
- Conditional loading
- Data-saver mode desteği
- Offline functionality
4. Mobil SEO ve UX İyileştirmeleri
| Element | Best Practice | Impact |
|---|---|---|
| Font Size | Minimum 16px | Okunabilirlik |
| Touch Targets | Minimum 44x44px | Erişilebilirlik |
| Spacing | Minimum 8px padding | Kullanılabilirlik |
| Content Width | Maksimum 600px | Okunabilirlik |
5. Test ve Doğrulama
- Test Araçları:
- Google Mobile-Friendly Test
- Chrome DevTools Device Mode
- Real Device Testing
- Cross-browser testing araçları
- Test Senaryoları:
- Farklı ekran boyutları
- Farklı oryantasyonlar
- Farklı bağlantı hızları
- Farklı input metodları
Mobil optimizasyon sürekli bir süreçtir ve kullanıcı davranışları, teknoloji trendleri ve arama motoru algoritmaları doğrultusunda sürekli güncellenmesi gerekir. Düzenli test ve optimizasyon çalışmaları ile mobil kullanıcı deneyiminin sürekli iyileştirilmesi sağlanmalıdır.
Kurumsal web sitelerinde e-ticaret entegrasyonu nasıl yapılmalı ve güvenli ödeme sistemleri nasıl kurulmalıdır?
E-ticaret entegrasyonu, kurumsal web sitelerinin dijital dönüşüm sürecinde kritik bir adımdır. McKinsey'nin 2024 raporuna göre, B2B e-ticaret hacmi son iki yılda %300 büyüme göstermiştir.
1. E-ticaret Altyapı Gereksinimleri
- Teknik Altyapı:
- Yüksek performanslı hosting çözümleri
- Load balancing sistemleri
- CDN entegrasyonu
- Database optimizasyonu
- Güvenlik Protokolleri:
- SSL/TLS sertifikasyonu
- PCI DSS uyumluluğu
- Fraud detection sistemleri
- End-to-end şifreleme
2. Ödeme Sistemi Entegrasyonu
| Ödeme Yöntemi | Entegrasyon Tipi | Güvenlik Gereksinimleri |
|---|---|---|
| Kredi Kartı | Direct/Gateway | PCI DSS Level 1 |
| Sanal POS | API Integration | 3D Secure 2.0 |
| Dijital Cüzdan | SDK Integration | Tokenization |
| B2B Ödemeler | Custom API | Multi-factor Auth |
3. Güvenlik ve Uyumluluk
- PCI DSS Gereksinimleri:
- Güvenli ağ altyapısı
- Kart verisi şifreleme
- Güvenlik duvarı yapılandırması
- Düzenli güvenlik testleri
- Fraud Prevention:
- Adres doğrulama sistemi (AVS)
- Risk skorlama
- Behavioral analytics
- IP tabanlı filtreleme
4. Kullanıcı Deneyimi Optimizasyonu
Ödeme sürecinde kullanıcı deneyimi iyileştirmeleri:
- Checkout Optimizasyonu:
- One-page checkout
- Guest checkout seçeneği
- Progress indikatörü
- Form validasyon optimizasyonu
- Mobil Ödeme:
- Mobile-first tasarım
- Digital wallet entegrasyonu
- QR kod ödemeleri
- Express checkout
5. Entegrasyon Test Süreçleri
- Test Senaryoları:
- End-to-end ödeme testleri
- Load testing
- Güvenlik penetrasyon testleri
- Uyumluluk kontrolleri
- Monitoring:
- Gerçek zamanlı işlem takibi
- Hata log analizi
- Performans metrikleri
- Uptime monitoring
E-ticaret entegrasyonunun başarısı, güvenlik, kullanıcı deneyimi ve performans arasındaki dengenin doğru kurulmasına bağlıdır. Sürekli test ve optimizasyon ile sistemin güncel ve güvenli kalması sağlanmalıdır.
Kurumsal web sitelerinde API entegrasyonları nasıl yönetilmeli ve hangi entegrasyon stratejileri uygulanmalıdır?
Modern kurumsal web sitelerinde API ve sistem entegrasyonları, dijital ekosistem içindeki veri akışı ve işlevsellik için kritik öneme sahiptir. Gartner'ın araştırmasına göre, kurumsal web projelerinin %85'i en az bir üçüncü parti API entegrasyonu içermektedir.
1. API Tasarım ve Yönetim Prensipleri
- API Tasarım Standartları:
- RESTful API prensipleri
- OpenAPI/Swagger spesifikasyonu
- GraphQL implementasyonu
- Mikroservis mimarisi
- Versiyon Yönetimi:
- Semantic versioning
- Backwards compatibility
- Deprecation stratejisi
- Documentation yönetimi
2. Entegrasyon Stratejileri
| Entegrasyon Tipi | Kullanım Senaryosu | Avantajlar |
|---|---|---|
| REST API | Genel veri alışverişi | Yaygın, kolay implementasyon |
| GraphQL | Kompleks veri yapıları | Esnek sorgulama, az overhead |
| Webhook | Event-driven işlemler | Gerçek zamanlı güncellemeler |
| WebSocket | Canlı veri akışı | Düşük latency, çift yönlü iletişim |
3. Güvenlik ve Yetkilendirme
- Kimlik Doğrulama:
- OAuth 2.0 implementasyonu
- JWT token yönetimi
- API key rotasyonu
- Rate limiting
- Güvenlik Önlemleri:
- HTTPS zorunluluğu
- Input validasyonu
- CORS politikaları
- API WAF koruması
4. Performans Optimizasyonu
API performansını artırmak için:
- Caching Stratejileri:
- Response caching
- CDN implementasyonu
- Cache invalidation
- Browser caching
- Optimizasyon Teknikleri:
- Payload minimizasyonu
- Batch işlem desteği
- Connection pooling
- Asenkron işlem yapısı
5. Monitoring ve Hata Yönetimi
- API Monitoring:
- Uptime takibi
- Performans metrikleri
- Error rate analizi
- Usage analytics
- Error Handling:
- Standardize hata kodları
- Detaylı error mesajları
- Retry mekanizmaları
- Circuit breaker pattern
API ve sistem entegrasyonlarının başarısı, iyi tasarlanmış bir mimari, güvenli bir altyapı ve etkili bir monitoring stratejisinin kombinasyonuna bağlıdır. Düzenli bakım ve optimizasyon çalışmaları ile sistemin sürdürülebilirliği sağlanmalıdır.
Son Güncelleme: 6 Ocak 2024
Yazar Hakkında
Dr. Ahmet Yılmaz
Dijital Dönüşüm ve Web Teknolojileri Uzmanı
Stanford Üniversitesi Bilgisayar Bilimleri Doktorası 15+ Yıl Kurumsal Web Geliştirme Deneyimi Google Sertifikalı SEO Uzmanı
Dr. Yılmaz, kurumsal web teknolojileri ve dijital dönüşüm alanında 15 yılı aşkın deneyime sahiptir. Stanford Üniversitesi'nde web teknolojileri üzerine doktora çalışmasını tamamladıktan sonra, Fortune 500 şirketlerine dijital strateji ve web altyapısı konularında danışmanlık vermiştir. 200'den fazla kurumsal web projesi yönetmiş ve düzenli olarak uluslararası teknoloji konferanslarında konuşmacı olarak yer almaktadır.
Bu rehber, en güncel web teknolojileri ve endüstri standartları göz önünde bulundurularak hazırlanmıştır. Teknolojinin hızlı gelişimi nedeniyle, belirli teknik detaylar zaman içinde güncellenebilir. En güncel bilgiler için resmi dokümantasyonları takip etmenizi öneririz.
Kaynaklar ve Referanslar
- Google Web Vitals Documentation (2024)
- MDN Web Development Guidelines
- W3C Web Standards
- WCAG 2.1 Accessibility Guidelines
- Nielsen Norman Group UX Research Reports